Author Archives :
Lars Shaw
December 21st is National Crossword Day!

To celebrate this fun day, we have created a design-themed crossword puzzle for you to solve at home!
All you have to do is download the PDF from the link below.
Happy Holidays!
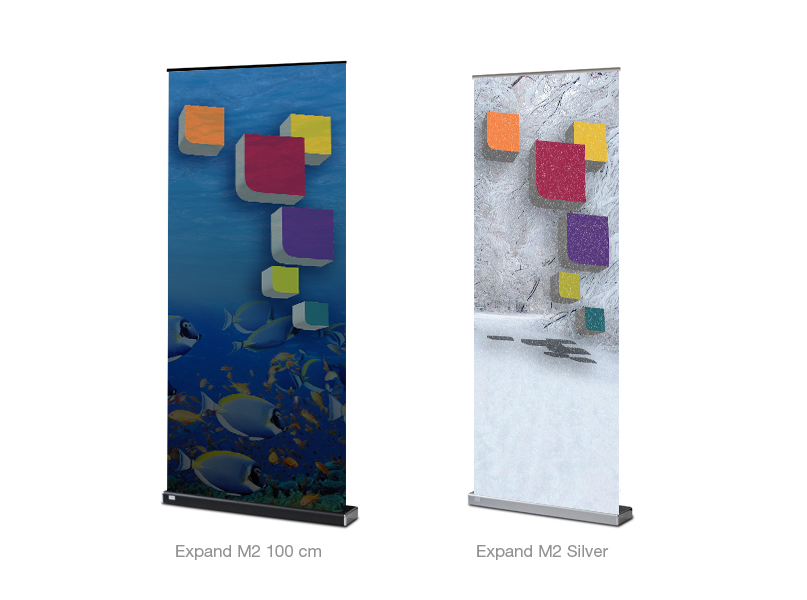
FineLine’s Favorite Retractable Banner
The Expand M2 is FineLine’s go-to retractable banner stand.
It embodies convenience, quality, and beautiful design.
The M2 is made of sturdy materials and features trusted Swedish quality and design that is elegant in any environment. The stand features a telescopic pole, allowing the user to adjust the height of the banner up to 225 cm (88.5 inches)!
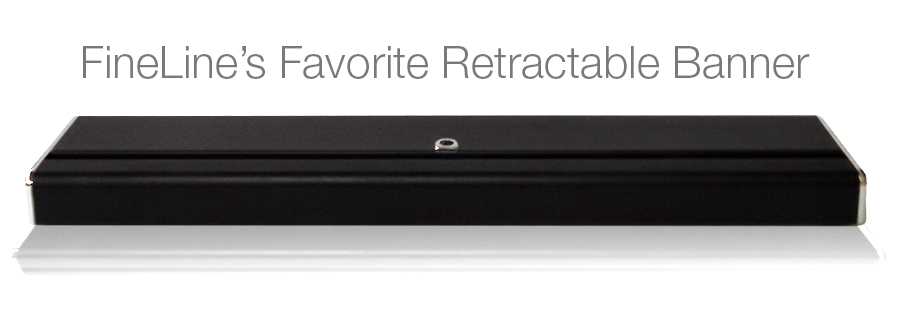
The most popular design feature of the Expand M2 is the Unique Modular Tension System. The graphic has tension when it is fully raised; however, when the banner is retracted in the display, there is no tension on the graphic. This clever system enables the cartridge to be easily removed and replaced.
Imagine having multiple pre-printed graphics that vary in content as well as design. Then take your imagination a little further and envision being able to interchange those graphics in just a couple of minutes with absolutely no tools or heavy lifting. Have it in your mind yet? YES! You are thinking of the M2 and its ultimate function!
Traditional retractable banner stands cannot have their graphics changed without being sent off to a vendor for replacement. The M2’s ability to have graphics interchanged quickly, easily, and by your own hand is the main reason why this is FineLine’s go-to retractable banner.
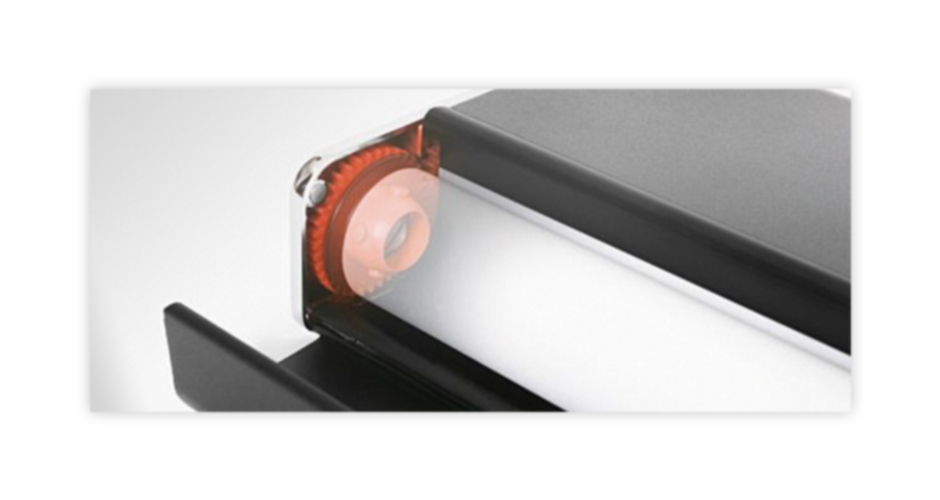
An example of the M2s convenience can easily be seen in a tradeshow environment. A company’s booth is limited to the amount of space allotted to them, thereby limiting the space for content. With our help, our clients have found that using these M2 banners has made their shows go smoother because they have less to carry around and store. With one M2 you can have multiple cartridges with different messaging and rotate them during the tradeshow. This same idea can work for breakout sessions and multiple topics. It can even work with internal marketing within a company to promote different events!
Specs:
- The M2 is 85 cm (33.5 inches) wide and features an adjustable height that ranges from 160-225 cm (63-88.5 inches)
- Your graphics can be printed on vinyl, non-curl vinyl, or outdoor fabric
- The M2 is available in Black or Silver with chrome trim and will make your graphics looks stunning no matter what the environment.
Learn how FineLine can help your next show or event be a huge success!
Visit us at www.finelinegd.com or call 408-261-7676
MadPattern
A few weeks ago I was searching for a way to easily generate patterns in Illustrator. There are many free resources available to download pattern swatches, and Illustrator does offer pretty awesome tools to create your own patterns as well. However, I did not want a pattern made by someone else. And even though Illustrator is amazing, I wanted to be able to generate a pattern in little to no time.
With my quest parameters set, I hopped on my computer and began my arduous search. I must confess that my search was relatively short, and not arduous in the least. Yes, I did have to visit a few websites and rummage about, but it was not long before I came across a site that had exactly what I was looking for.
The URL of this illustrious site is www.madpattern.com. As it turns out MadPattern is a collection of Adobe Illustrator templates that allows you to rapidly prototype patterns. Aside from the instantaneous gratification, MadPattern templates are all free to download.
MadPattern features include:
- One template for each type of pattern
- Automatic symmetric replication
- Automatic clipping of elements drawn “out of bounds”
- Easy to save/export repeating tile (for webpage backgrounds)
The ease with which you can create patterns is mind blowing. You might say… “it will drive you mad!” I would recommend watching the tutorials before you get your feet wet, but after that dive in and create.
Here are few of my own creations.
If you are on the hunt for easily generated, customizable patterns for Illustrator then give MadPattern a try. And if you do decided to MadPattern it up, post your patterns on Twitter and hashtag them, #FineLineGD.
Infographics
About two weeks ago I set out to determine what makes a good infographic versus a bad infographic. After reading numerous articles and blog posts on the subject, I gained an overall view of what other individuals thought.
Of course, I already had a view of my own. The prevalence of infographics has certainly grown over the years. I remember when a web search yielded only a few examples – along with simple bar, pie, and growth charts. Now a web search yields a ridiculous amount of examples of all different makes and models.
There are even infographics of infographics, which seems a bit over the top.
I do find infographics useful and visually stimulating. As a designer, taking information and turning it into a visual representation of data, information or knowledge is right up my alley. However, many of the infographics I have come across tend to make my eyes hurt from the amount of data crammed on to a page. In other instances, the infographics are full of random, meaningless facts in no apparent logical order.
As I waded through articles and blog posts alike, one theme in particular kept popping up in one form or another. The summation of the theme was this:
Successful infographics should contain great, interesting, and useful content that sets out to comprehend or solve a problem for time-poor audiences.
My interpretation of this theme is that the infographic must present data in a visual way that is easy to comprehend at a glance. However, as I stated before, most don’t! They are generally complicated. Nine times out of ten, I must carefully read the text accompanying the visuals to ascertain what the infographic is really about. Having to routinely do this leads me to conclude that infographics do anything but save time.
I don’t have an issue with sitting in front of an infographic and discovering the overarching message and the relationship of the presented data. I have always viewed infographics as conversation pieces in which people can debate, counter, or agree on the content.
Two names that seem to be synonymous with infographics or data visualization are Stephen Few and David McCandless. Before I began researching these two individuals I prematurely assumed that they would have similar views and somewhat like minds. All I can say is that I could not have been more wrong. The differences between these two are like oil and water. They just don’t mix.
David McCandless
David McCandless, author of “Information is Beautiful,” is a London-based author, data-journalist and information designer. He is considered the current trendsetter for visually striking infographics. He has been hailed by many as being on the cutting edge of visualizing ideas, issues, knowledge, and data. His mission statement from his blog www.informationisbeautiful.net states:
“Myself, and the rest of the crack team here at Information is Beautiful, are dedicated to distilling the world’s data, information and knowledge into beautiful, interesting and, above all, useful visualizations, infographics and diagrams.”
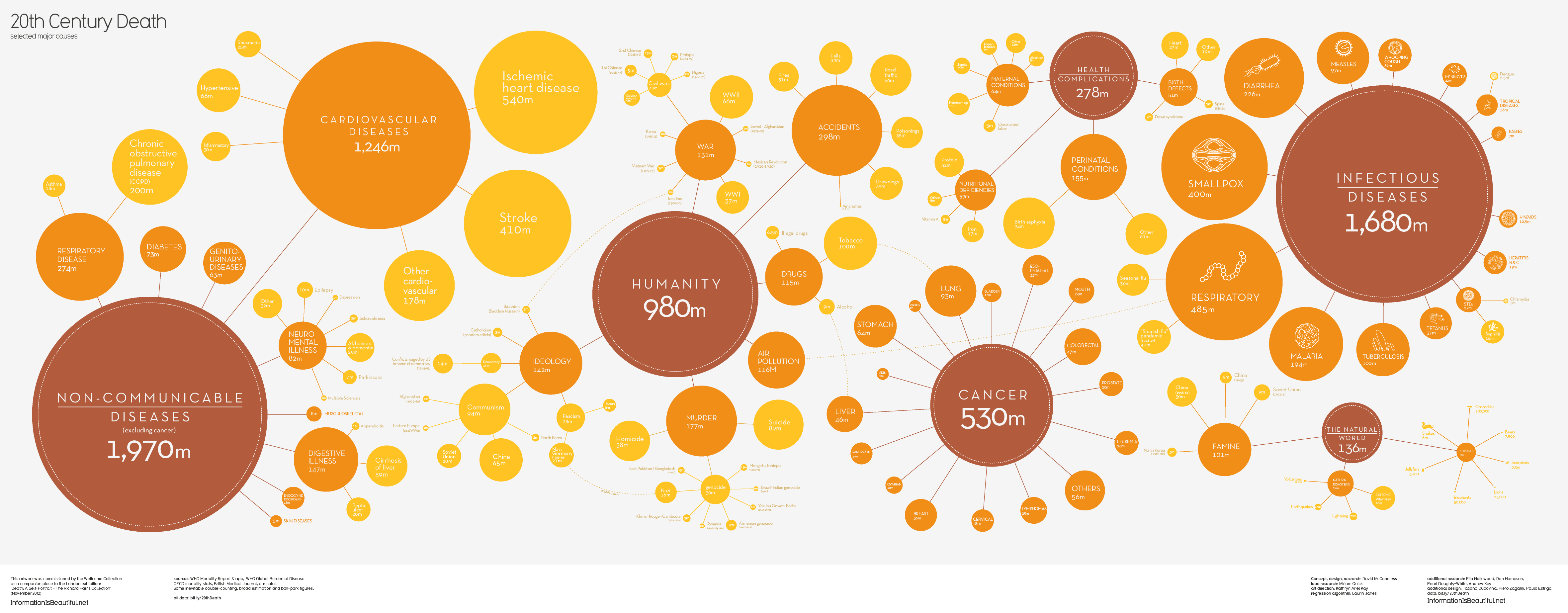
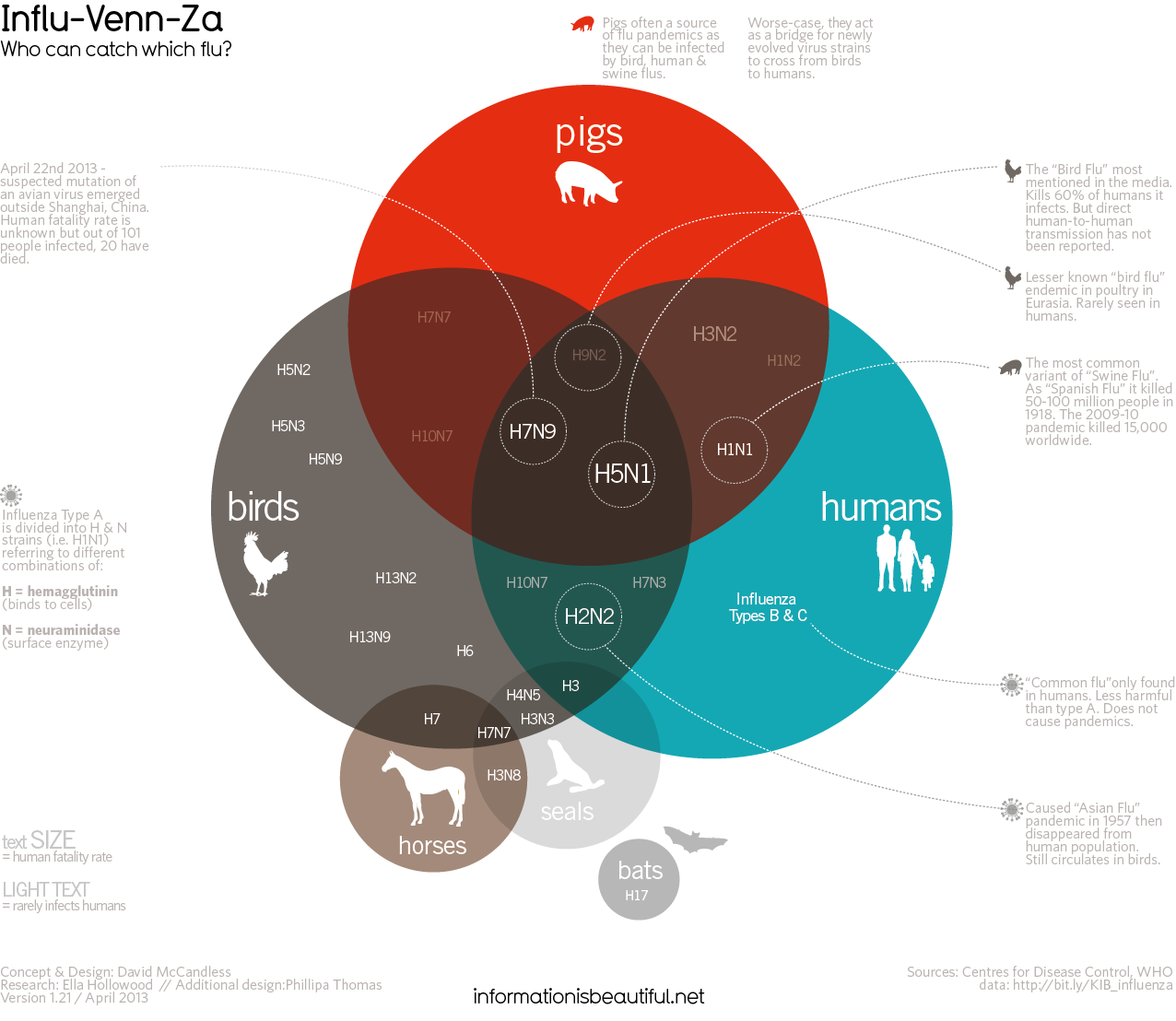
Here are some samples of David’s work.
“20th Century Death: selected major causes,” by David McCandless. 2013. – Source: Information is Beautiful. 21 May 2014.
“Influ-Venn-Za: Who can catch which flue?” by David McCandless. 2013. – Source: Information is Beautiful. 21 May 2014.
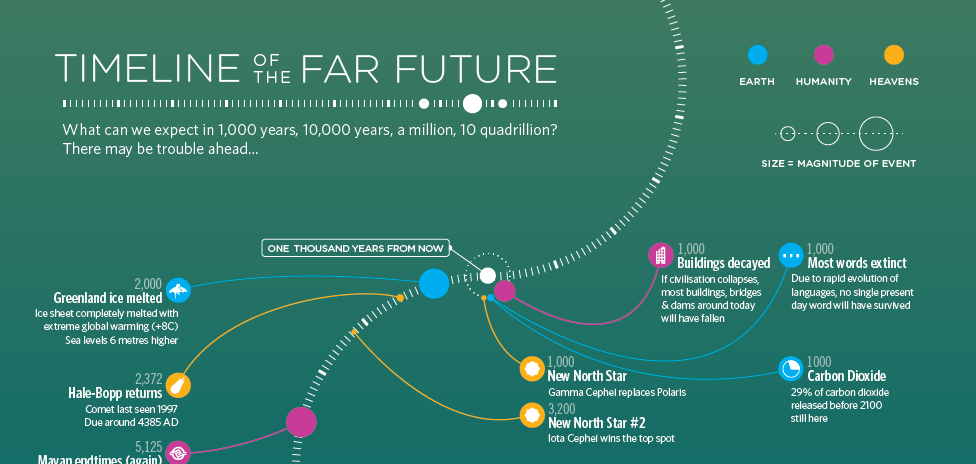
“Timeline of the Far Future,” by iibstudio. 2014. – Source: BBC Future. 21 May 2014.
There is no denying it, the inforgraphics created by David and his team are definitely beautiful and interesting. Hands down, my eyes definitely navigate to the bright colors and organic shapes found in all of his infographics. However, they look more like abstract art that draws you in, but in the end leaves you confused about what you are looking at.
Stephen Few
On the other side of the tracks we have Stephen Few. He is a 25 year IT innovator, consultant, and educator who has his own consultancy, Perceptual Edge. He tackles data visualization for analyzing and communicating quantitative business information. He provides consulting and training services, writes a monthly data visualization newsletter, speaks frequently at conferences, and teaches in the MBA program at the University of California at Berkeley.
Stephen Few’s approach to data visualization is more spartan when it comes to added graphical items. He focuses all of his attention on the data and how to make it the most accessible and understandable to the viewer. Stephen’s reasoning for how he approaches a data visualization problem stems from how humans perceive information.
In chapter 35 of Stephen’s book “Data Visualization for Human Perception” he states:
“Data visualization is only successful to the degree that it encodes information in a manner that our eyes can discern and our brains can understand. Getting this right is much more a science than an art, which we can only achieve by studying human perception. The goal is to translate abstract information into visual representations that can be easily, efficiently, accurately, and meaningfully decoded.”*
Here are some samples of Stephen’s work.
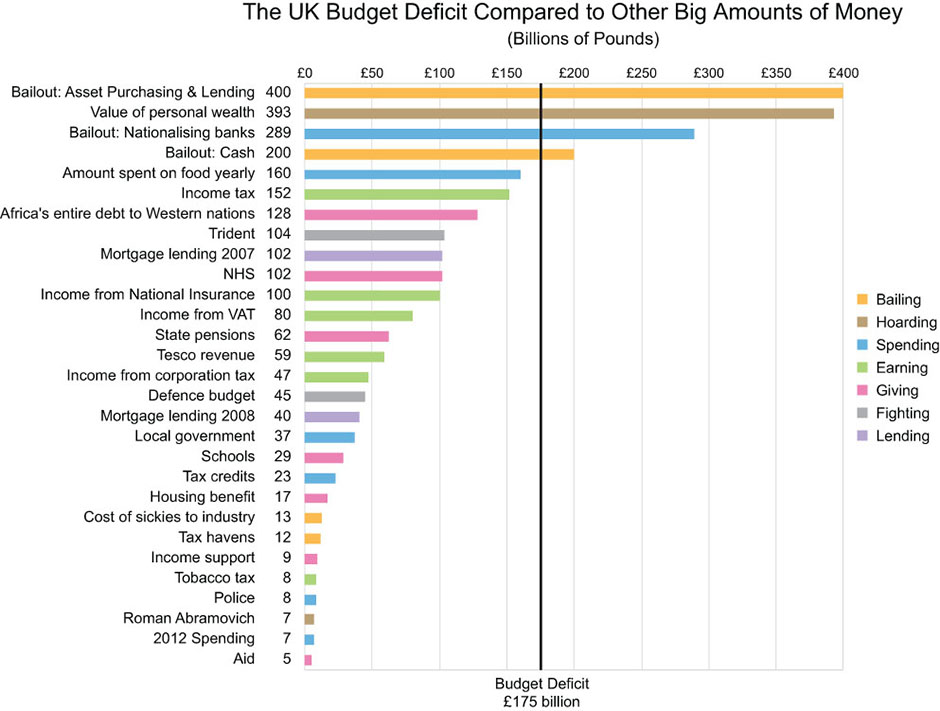
“The UK Budget Deficit Compared to Other Big Amounts of Money,” by Stephen Few. 2004-2014. – Source: Perceptual Edge. 21 May 2014.
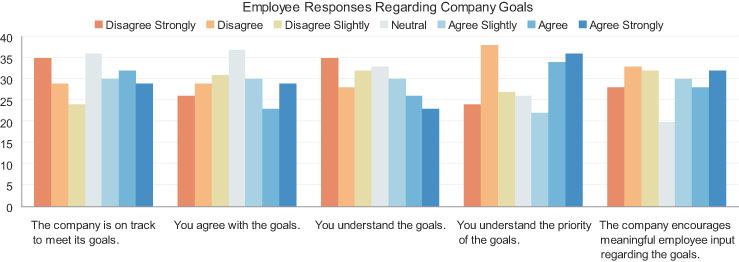
“Employee Responses Regarding Company Goals,” by Stephen Few. 2004-2014. – Source: Perceptual Edge. 21 May 2014.
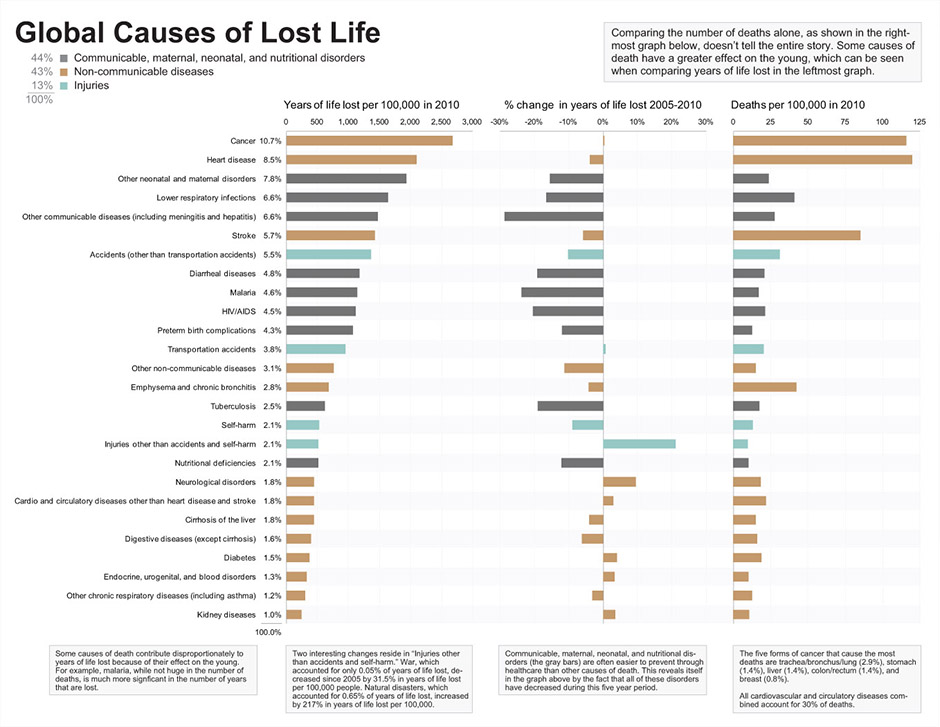
“Global Causes of Lost Life,” by Stephen Few. 2004-2014. – Source: Perceptual Edge. 21 May 2014.
There are other prominent infographic/data visualization designers in the world, but I wanted to focus on David McCandles and Stephen Few because they are on opposite sides of the spectrum.
Stephen Few has literally written volumes on the subject of data visualization and the more I read the more I am convinced his line of thinking is the way to go. As a designer, though, I find his charts and diagrams lack that hook to draw people in or to catch their eye, which David McCandless has achieved in his work. In an ideal world we could perfectly marry Stephen’s scientific/analytical approach and David’s graphical approach to data visualization. Then we would have the best of both worlds.
So what makes a good infographic?
Is it David McCandless’ view of “distilling the world’s data, information and knowledge into beautiful, interesting and, above all, useful visualizations, infographics and diagrams.”
Or
Is it Stephen Few’s view, “translate abstract information into visual representations that can be easily, efficiently, accurately, and meaningfully decoded.”
Perhaps it is a little of both.
A successful infographic contains useful information that can be translated into visual representations. These representations must tell the story, revealing and highlighting connections. The viewer should be able to easily, efficiently, accurately, and meaningfully decode the information.
* Few, Stephen (2013): Data Visualization for Human Perception. In: Soegaard, Mads and Dam, Rikke Friis (eds.). “The Encyclopedia of Human-Computer Interaction, 2nd Ed.”. Aarhus, Denmark: The Interaction Design Foundation. Available online at http://www.interaction-design.org/encyclopedia/data_visualization_for_human_perception.html
The Granola Bar Mystery
Not too long ago we had an incident within the fair walls of FineLine Graphics & Design. To be honest, it was nothing of import, but it did cause a bit of a stir in the office. Kate Humphrey, one of our Senior Project Managers, had a granola bar taken from her office. It was not the usual granola bar in an airtight wrapper. No, this was a granola square that was homemade with love and care. One wild theory after another was drafted by each of us, but how the granola square disappeared was simply a mystery.
Like everyone else, I tried to shed some light on the situation and in doing so I wrote an email to all detailing the marvelous and terrible story of the granola square’s demise.
Hello All,
It has come to my attention that there is a family of Borrowers living within the walls of our fair building. The family consists of a mother (Marta), father (Paul), son (Jimmy) and daughter (Greta). I do believe they have a pet of some kind and I am inclined to say it is a lime green caterpillar. Due to the caterpillar’s plump size the family decided to name him Lump.
Over the past few years of working at FineLine I have been able to approach and befriend this family of Borrowers. We came up with a very small treaty, which was signed by all with very small signatures. The treaty stated that we, the FineLine residents, will dutifully try not to stamp, squash, or sit on any Borrower located with the FineLine walls. In addition, we would also alert the Borrowers to any appointments set with exterminators so they might adjourn to the trees surrounding the building while the bugs or pests were eradicated. In turn, the Borrowers agreed not to steal any property of ours. They may borrow things from time-to-time, but they would return whatever it was in a timely fashion.
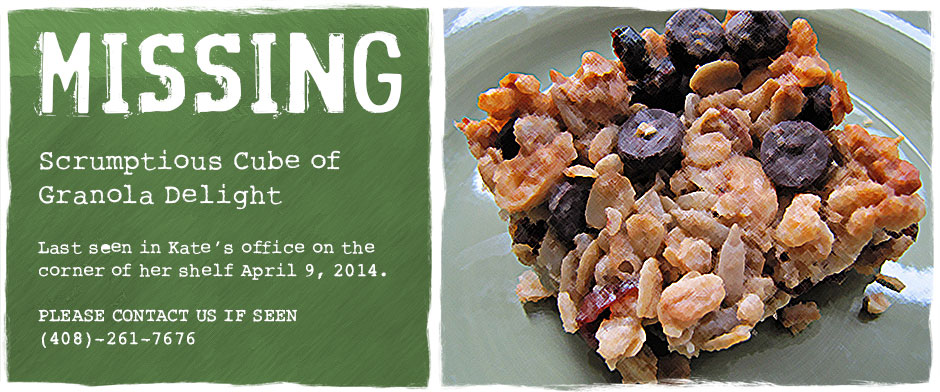
Now to the heart of the matter. On April 9, 2014 at approximately 2:54 pm a delicious granola square was stolen, pilfered, pinched, filched from the corner of Kate’s shelf. She noticed it was missing the next morning, April 10, 2014, as she sat down at her desk, preparing to enjoy her morning coffee and anticipating the enjoyment with which she would savor the sweet taste of the granola square she had saved. Imagine her disdain as she found her coveted breakfast snack had gone missing. She sent out an email lamenting the loss of such a scrumptious cube of granola delight, demanding to know who the vile thief was. To her dismay and bewilderment, all FineLine employees, myself included, vehemently denied the accusation that we had gobbled up the tasty morsel.
To be honest, this stymied me as well. So immediately I took it upon myself to investigate this horrible crime of passion and hunger. I searched the office high and low and then set about searching it low and high. I used a magnifying glass, binoculars, telescope, electron microscope, and then lastly I looked through an empty glass coke bottle at every minute detail. However, my efforts were to no avail. My degree in Gumshoery, that I received in the fourth grade, had not aided me at all.
Just when I was about to give up my search and put this particular case into cold storage, my eye alighted on a series of caterpillar tracks, barely visible, on the wall right outside of Kate’s office. Using a mixture of plaster and water I made liquid plaster, which I poured into each caterpillar track. Once the plaster was dried I removed each mold. Using the molds I recreated a 3D rendering of the caterpillar’s feet.
As I was viewing the 3D rendering, a light went off above my head as Pam turned on the light in my office. Then I had an amazing breakthrough. The Borrowers had a lime green caterpillar named Lump. And he was predisposed to indulging too often in delectable foods. Without hesitation, I banged on the walls until Paul, the father of the Borrower family, emerged. I presented him with my findings and told him about the conclusions I had drawn based on the efforts of my intellect. In the end he confessed, that his lime green caterpillar, Lump, had shamefully eaten the granola square.
There you have it everyone. The culprit is none other than Lump. No charges have been brought up against the plump lime green guy. The embarrassment could be plainly seen on his tiny little face. He looked so sad and pathetic that I decided his thievery should not come to light. Instead, with the aid of Freddie (one of my conspiratorial co-workers), we spun a riveting story about how Dillon, a young golden retriever whose family (Steve & Patty) works here, had bound into Kate’s office and vacuumed up the granola square.
To both our delight, the story was received well by everyone and Lump lived on to become a beautiful butterfly that was later eaten by a bird.
Regards,
Lars Shaw
I admit there may be some holes in my theory, but I stand by it. At the very least, I concocted a captivating story that may provide a laugh or a guffaw for the reader.
If there is something to take away, it is that we at FineLine are a group of creative individuals. And our creativity extends far beyond design!
Oscar Reutersvärd, the Father of “Impossible Figures”
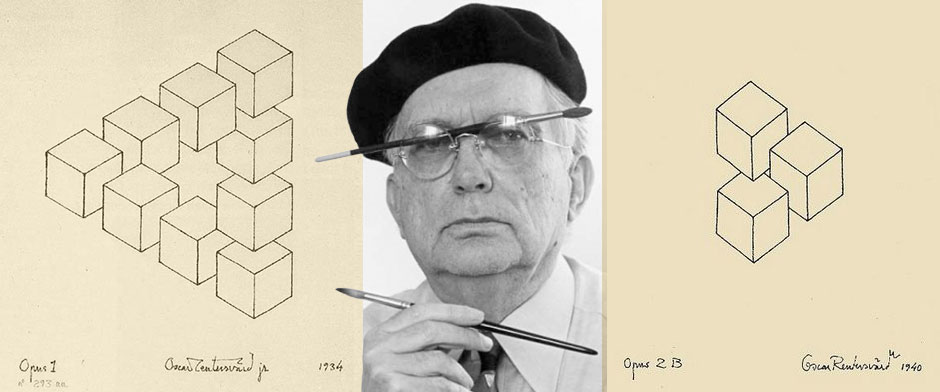
Left: Sketch by Oscar Reutersvärd, Opus 1 (1934) – Source: Impossible World. 1 May 2014.
Middle: Poster for the Hommange a Oscar Reutersvärd, by the Galerie Bell’Art, Stockholm (2001) – Source: Galerie Bell’Art, Stockholm. 1 May 2014.
Right: Sketch by Oscar Reutersvärd, Opus 2B (1934) – Source: Impossible World. 1 May 2014.
For as long as I can remember, “impossible figures” have been one of my passions. I was first introduced to the world of the impossible figure by works of M.C. Escher. Due to his widespread prominence, other impossible artists have, unfortunately, been eclipsed by his immense shadow.
While searching for more obscure artists, I was pleased to discover Oscar Reutersvärd – a Swedish artist who became widely known as the “father of impossible figures.” He pioneered the art of 3D drawings which may initially appear feasible, yet cannot be physically constructed. His first impossible figure was the “impossible triangle,” which he created out of a series of cubes in 1934. The triangle at first seems like a simple geometrical shape. However, as the eye tries to follow its outlines, the triangle abruptly becomes a dizzying experience – as its bottom link plays havoc with the brain’s intuitive knowledge of physical laws. Since that initial creation he went on to develop more than 2,500 impossible figures.
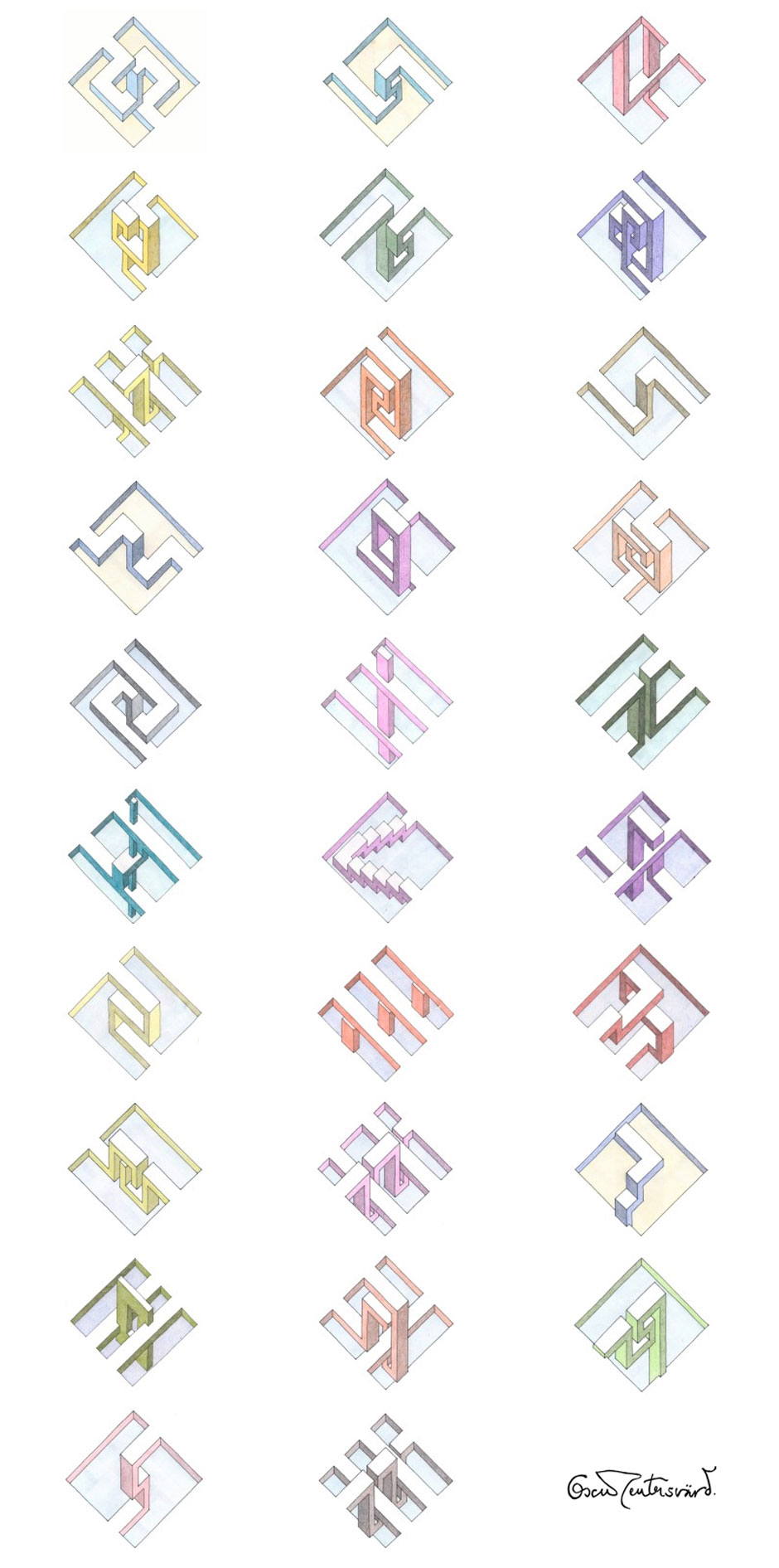
It was with great surprise and satisfaction that I stumbled upon Oscar’s “Window in the Floor” series. An attempt to describe this series will seriously not do it justice. A picture is worth a thousand words – so, below are some of Oscar’s drawings from the series.
Gallery of “Window on the Floor” series, by Oscar Reutersvärd. 2001-2013. – Source: Impossible World. 1 May 2014.
These drawings are just amazing to me. They are so amazing, in fact, that they have rekindled my own interest in drawing impossible figures. I find it fascinating that a series of simple lines drawn on a piece of paper can yield such amazing results.
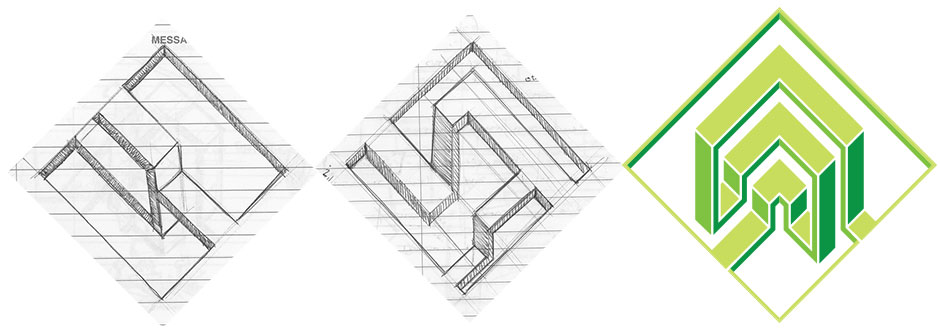
Here are a few sketches of my own inspired by Oscar’s “Window in the Floor” series.
If you wish to see more of Oscar Reutervärd’s work, visit Impossible World. In addition to Oscar’s work there are works of other impossible artists to be enjoyed.
A Deliciously Artistic Treat
At FineLine we have a time honored tradition of celebrating birthdays. How we celebrate is not all that dissimilar to how birthdays are generally celebrated. We take the birthday person to lunch at a place of their choosing, filling up on good conversation and food. Later in the day, a special treat (cake, cookies, ice cream, pie, cream puffs, tarts, etc.) is burdened with candles and placed in front of the birthday person as we ceremoniously sing “Happy Birthday to You.”
At our last birthday celebration we were pleasantly surprised to see that the special treat was popsicles. These were not your regular, store bought, popsicles. Our Production Artist, Rochi Ladcani, in tandem with our Project Manager, Freddie Allen, had conspired to create these exquisite frozen delights together.
As we eagerly waited to receive a popsicle, two questions permeated the atmosphere. “What is the flavor of the popsicle?” and “How did they come up with the marvelous idea?” Our intellectual appetites were satisfied with the knowledge that the flavor of the popsicle was vanilla on one side and strawberry on the other. The vanilla side was light green and made from vanilla, heavy cream, and cornstarch. The strawberry side was laboriously created using fresh strawberries, sugar, and water.
The resulting combination of textures and flavors provided by the two different sides brought to mind strawberry creamsicles, but these frozen creations were infinitely better. When we pressed our two dessert chefs to reveal their sources, they produced a book titled, Modern Art Desserts: Recipes for Cakes, Cookies, Confections, and Frozen Treats Based on Iconic Works of Art, by Caitlin Freeman.
Caitlin Freeman is a pastry chef at the Blue Bottle café at the San Francisco Museum of Modern Art. For inspiration, she roams the museum’s many exhibits, then selects a work of art to translate into an edible masterpiece. Caitlin’s book details her foray into the world of desserts and pastries and how she came to be the Head Pastry Chef at the Blue Bottle Coffee Company at the SFMOMA. The lure of the book is the assortment of recipes; from Mondrian cake to Kudless S’Mores to Avedon Parfeit to the Cragg Ice Cream Cone.
The birthday popsicle that we at FineLine had been fortunate to consume was none other than the “Zurier Popsicle,” inspired by John Zurier’s painting, Arabella as seen below.
Left: Painting, Arabella, by John Zurier. 2005. The San Francisco Modern Museum of Art, California. 16 April 2014. Desserts at the SFMOMA, Blue Bottle Coffee Company
Right: Zurier Popsicle, by the Blue Bottle Coffee Company. 2013. The San Francisco Modern Museum of Art, California. 16 April 2014. Desserts at the SFMOMA, Blue Bottle Coffee Company
After we devoured out “Zurier Popsicles” it was unanimously decided that art inspired cakes, cookies, confections, and frozen treats are a brilliant idea.
If anyone wants to have their eyes and tastebuds dazzled, I encourage you to pick up Modern Art Desserts: Recipes for Cakes, Cookies, Confections, and Frozen Treats Based on Iconic Works of Art. It is a win-win situation showcasing iconic pieces of art and beautiful desserts that satisfy your sweet tooth.
Siloing
I came across an article the other day in Connect Magazine and was introduced to Siloing or Silos. I am familiar with silos in their most general sense, a structure used for storing bulk materials (grain, coal, cement, woodchips etc.). However, in this article the word Silos referred to something quite different.
Within the world of business, Silos is “a corporate word for non-communication and incompatible goal-setting between departments.” states Manny Hernandez in Connect Magazine. This non-communication results in one department within an organization operating without regard for what others are doing. In very simple terms, they are only looking out for themselves. The end result can have devastating effects on the company ranging from reduced productivity to having good people leave the ranks.
The article “Siloing” recommended six ways to quash the silo mentality that I thought would be pertinent to any business or organization. They are summed up below:
- Communicate
Create a dialog between departments/teams so they know what you are working on and why. - Align
It is important to know how departments/teams support your department/team and vice versa. - Use cross-functional teams to brainstorm together
Having another set of eyes and ears on your project helps you see the bigger picture—giving rise to new perspectives and problem-solving solutions. - Reward collaboration
Reward the collaboration between departments/teams. Rewarding an individual on their work, or their team’s work, offers no incentive to care about the other department or team’s success. - Focus on the customer
Organizing around the customer motivates departments/teams to share marketplace information, customer feedback, and customer experiences to help meet or exceed customer expectations. - Get personal
Get to know people as individuals. Relationships thrive in an environment of personal trust.
What struck me about this article was that these six ideas seem to be, or at least should be, intuitive. When you work for a company, the main focus should be what’s best for the company. If the company thrives so will everyone that works within it.
The same goes for clients. My end goal at FineLine Graphics & Design is to always provide the best solution, product, or design for the client. I don’t strike out on my own to solve a design issue. I collaborate with my manager, production artist, designers and the client to come up with the best possible solution for the design. When the client is happy with the design we all benefit from it as a whole.
Ultimately the sum of the parts makes the whole. We can accomplish more by collaborating and working together than by working on our own.
New Website
At the start of the new year we decided that our website was in need of an update. With the proliferation of smartphones and tablets it became apparent that our site was not living up to its full capacity. When our site was viewed via desktop or laptop computer it worked perfectly, but the same could not be said when viewed on a smartphone or tablet. Text was woefully small and difficult to read and our projects were not displaying to their full potential.
We drew up a series of criteria that our new site must include.
- The site must be mobile friendly.
- Content would be shortened and readable.
- Our projects would be brought to the front of the site where they would be easily accessible.
- The site would be social media conscious.
These four criteria guided the design and creation of our new website. The end result can be viewed at www.finelinegd.com. Here’s a quick preview of some improvements we made.
Projects Page
When visiting our site, you will be greeted by our “Projects” page displaying a scrolling slide bar with inspirational quotations. Just below the slide bar you’re able to select projects by category. If you’d like to see samples of trade shows and events you simply select it from the list and multiple thumbnails of our trade shows and events will present themselves.
Project Post Pages
Once you select a specific project, you will be taken to the “Project Post” page where you will see your chosen project in its entirety. If you scroll to the bottom you can like it on Facebook, Tweet about it, or share it on LinkedIn. Additionally, you’re not required to navigate back to the Projects page. Each Project Post page offers similar projects that can be viewed. It’s easy to move forward or backwards through the category by using the supplied arrows.
Blog Page
Our blog will contain more detailed information about specific projects, musings about design, print and web related media, and much more.
Contact Page
The contact page features a map with our current location and a contact form for people to send us a quick message with ease.
We hope you enjoy the new look and design of the website!





























Recent Comments